Visual Studio Code (VS Code) / 소개, 장점, 단점
Visual Studio Code (VS Code)는 Microsoft에서 개발한 오픈 소스 코드 편집기로, 다양한 프로그래밍 언어와 플랫폼을 지원하며 개발자들 사이에서 매우 인기가 높습니다. 이 편집기는 가벼우면서도 강력한 기능을 제공하며, 개발 생산성을 높이기 위해 설계되었습니다. 아래에서 VS Code의 상세한 소개와 장단점에 대해 자세히 살펴보겠습니다.
Visual Studio Code 소개
출시 및 배경
- 출시일 : 2015년 4월 29일에 처음 공개되었습니다.
- 개발자 : Microsoft
- 라이선스 : MIT 라이선스 하에 오픈 소스로 제공됩니다.
- 플랫폼 : Windows, macOS, Linux를 지원하여 다양한 운영 체제에서 사용 가능합니다.
기본 기능
- 문법 강조(Syntax Highlighting) : 다양한 프로그래밍 언어에 대해 문법 강조를 지원합니다.
- 자동 완성(IntelliSense) : 코드 완성, 매개변수 정보, 함수 설명 등을 제공하여 개발 효율성을 높입니다.
- 디버깅(Debugging) : 내장된 디버깅 도구를 통해 브레이크포인트 설정, 변수 값 검사, 호출 스택 추적 등이 가능합니다.
- 내장 터미널(Integrated Terminal) : 에디터 내에서 명령어를 실행할 수 있는 터미널을 제공합니다.
- 버전 관리(Git Integration) : Git과의 통합으로 소스 코드 버전 관리를 쉽게 할 수 있습니다.
- 확장 가능한 플러그인 시스템(Extensions) : 사용자 정의가 가능한 확장 기능 마켓플레이스를 통해 기능을 추가할 수 있습니다.
장점
다양한 언어 지원
- VS Code는 JavaScript, TypeScript, Python, Java, C++, C#, Go, PHP, HTML, CSS 등 다양한 프로그래밍 언어를 기본적으로 지원합니다.
- 추가적인 언어 지원이 필요할 경우, 확장 기능을 통해 쉽게 언어 지원을 추가할 수 있습니다.
경량화 및 빠른 성능
- VS Code는 가벼운 메모리 사용량과 빠른 성능으로 잘 알려져 있습니다. 이는 개발자들이 빠르고 원활하게 작업을 수행할 수 있도록 돕습니다.
- Electron 기반으로 개발되어 있어 가벼우면서도 풍부한 기능을 제공할 수 있습니다.
강력한 확장성
- 수천 개의 확장 기능을 제공하는 마켓플레이스를 통해 사용자 맞춤 설정이 가능합니다. 예를 들어, ESLint, Prettier, Docker, Jupyter, Live Server 등의 확장을 통해 기능을 확장할 수 있습니다.
- 각 확장 기능은 사용자가 필요에 따라 설치 및 제거할 수 있어 유연한 작업 환경을 제공합니다.
내장 터미널
- VS Code에는 내장 터미널이 있어 별도의 터미널 프로그램을 실행할 필요 없이 바로 코드 작업 환경에서 명령어를 실행할 수 있습니다.
- 이 터미널은 쉘 환경을 설정할 수 있으며, 다양한 쉘(bash, zsh, cmd, PowerShell 등)을 지원합니다.
강력한 디버깅 기능
- 디버깅 도구를 통해 브레이크포인트 설정, 변수 값 검사, 호출 스택 추적 등이 가능합니다. 이는 코드의 오류를 빠르게 찾아 수정할 수 있도록 도와줍니다.
- 디버깅 설정을 위한 launch.json 파일을 통해 다양한 디버깅 환경을 구성할 수 있습니다.
Git 통합
- Git 버전 관리 시스템이 기본으로 통합되어 있어 소스 코드의 버전 관리를 손쉽게 할 수 있습니다.
- Git 명령어를 터미널에서 직접 입력하지 않고도 GUI를 통해 커밋, 푸시, 풀 등의 작업을 할 수 있습니다.
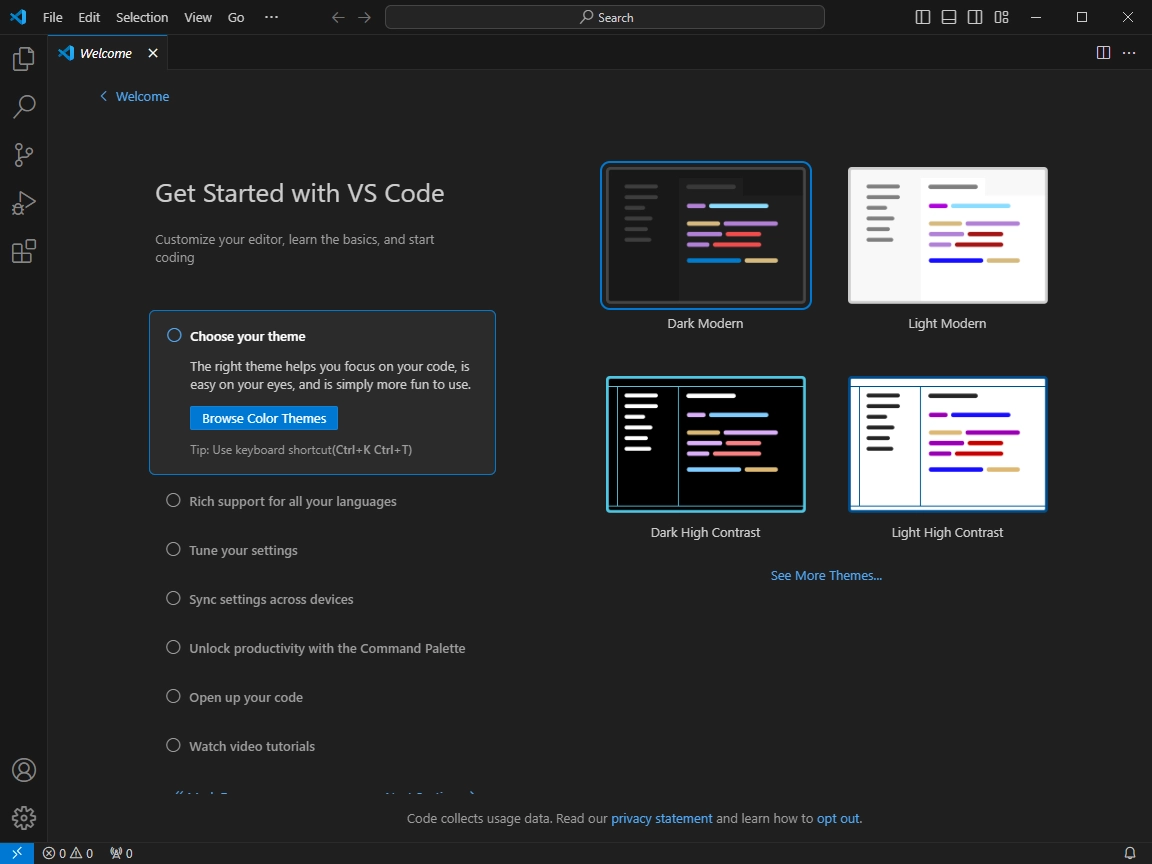
사용자 친화적인 UI
- 직관적인 사용자 인터페이스를 제공하며, 다양한 테마를 지원하여 사용자가 선호하는 스타일로 에디터를 꾸밀 수 있습니다.
- 다크 모드와 라이트 모드를 지원하며, 다양한 아이콘 테마도 제공됩니다.
단점
초기 설정의 복잡성
- 초보자에게는 다양한 설정과 확장 기능 설치가 복잡하게 느껴질 수 있습니다. 이는 설정 파일을 편집하거나 확장 기능을 조정하는 과정에서 어려움을 겪을 수 있습니다.
- 특히, 복잡한 개발 환경을 설정하는 경우 처음에는 시간이 걸릴 수 있습니다.
확장 기능 간의 호환성 문제
- 일부 확장 기능 간의 호환성 문제가 발생할 수 있습니다. 이는 서로 다른 확장 기능이 충돌하거나, 동일한 기능을 제공하는 경우 발생할 수 있습니다.
- 이런 문제는 에디터의 불안정성을 초래할 수 있으며, 문제를 해결하기 위해 추가적인 설정이 필요할 수 있습니다.
성능 저하
- 많은 확장 기능을 설치하면 성능이 저하될 수 있습니다. 이는 메모리 사용량 증가 및 CPU 사용률 증가로 이어질 수 있습니다.
- 특히, 대규모 프로젝트를 다룰 때는 성능 문제가 더 두드러질 수 있습니다.
전문 IDE에 비해 부족한 기능
- VS Code는 전문 IDE에 비해 일부 고급 기능이 부족할 수 있습니다. 예를 들어, IntelliJ IDEA나 Eclipse와 같은 전문적인 통합 개발 환경에 비해 복잡한 프로젝트 관리 기능이 약할 수 있습니다.
- 일부 고급 리팩토링 도구나 코드 분석 도구는 VS Code에서 기본적으로 제공되지 않거나, 확장 기능을 통해서만 사용할 수 있습니다.
메모리 사용
- 대규모 프로젝트를 다룰 때 메모리 사용량이 많아질 수 있습니다. 이는 여러 개의 파일을 동시에 열거나 복잡한 작업을 수행할 때 발생할 수 있습니다.
- 이로 인해 시스템 자원이 부족한 환경에서는 성능 저하가 발생할 수 있습니다.
마치며
Visual Studio Code는 그 유연성과 확장성 덕분에 많은 개발자들 사이에서 널리 사용되고 있으며, 다양한 언어와 플랫폼을 지원하는 점에서 높은 평가를 받고 있습니다. 그러나 사용자의 필요에 따라 장단점을 고려하여 선택하는 것이 중요합니다. 초보자부터 전문가까지, 다양한 수준의 개발자들이 VS Code를 사용하여 생산성을 높일 수 있으며, 특히 커스터마이즈가 가능한 작업 환경을 원하는 사용자들에게 적합한 도구입니다.